To select a DOM element individually or in a group, by dragging a box with the mouse over the element, the jQuery UI selectable() method is used. The ctrl button can be used to select multiple elements.
Syntax:
The selectable () method can be used in two forms:
- $(selector, context).selectable (options) Method
- $(selector, context).selectable (“action”, params) Method
First Method:
To specify that an HTML element contains selectable items, the selectable (options) method. To define the behavior of the elements involved when selecting, the “options” parameter is used as an object.
For selecting multiple options at a time using a JavaScript object, the options are separated using commas.
Syntax:
$(selector, context).selectable({option1: value1, option2: value2..... });
The popular options that can be used with this method are listed below:
| Option | Uses |
| appendTo | To define the element the selection helper (the lasso) should be appended to. The default value is body. |
| autoRefresh | To compute the position and size of each selectable item at the beginning of a select operation, when set option to true. The default value is true. |
| cancel | To forbid selecting if the selection of elements is started. The default value is input, textArea, button, select, option. |
| delay | To indicate when the selecting should start, by setting the time in milliseconds, thus preventing unwanted selections. The default value is 0. |
| disabled | To disable the selection mechanism, when set to true. The selection of the elements is not possible until the mechanism is set to enable. The default value is false. |
| distance | To specify the distance (in pixels) the mouse must move to consider the selection in progress. It is useful in preventing simple clicks from being interpreted as a group selection and other similar actions. The default value is 0. |
| filter | To indicate which elements can be part of the selection. The default value is *. It is a selector. |
| tolerance | To define the mode to be used for testing whether the selection helper (the lasso) should select an item. The default value is touch. |
Example 1:
jQuery UI selectable-1
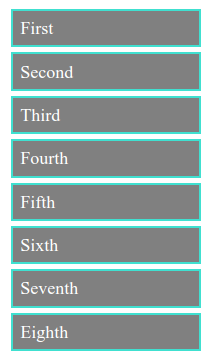
Output 1:

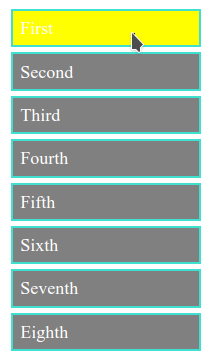
Output 2:

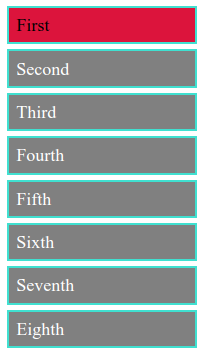
Output 3:

Explanation:
In the above example, we are displaying the selectable functionality. Here, we are passing no parameter to the selectable() method.
Example 2:
jQuery UI Selectable
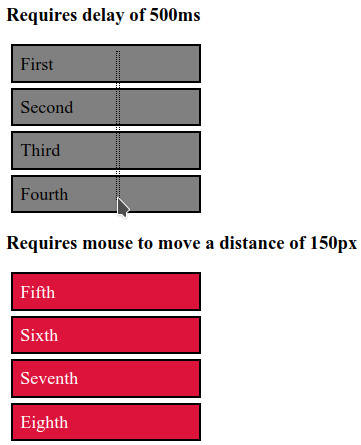
Requires delay of 500ms
Requires mouse to move a distance of 150px
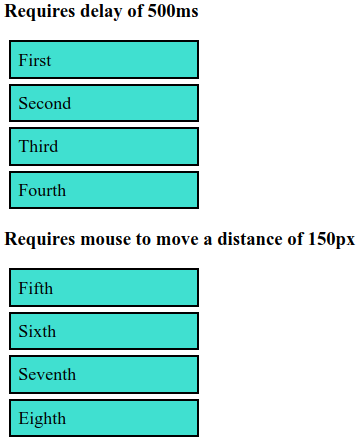
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the use of the two options delay and distance. Here, the first list allows selection of the items after a delay of 500ms, while the second list allows the selection of the items after the mouse cursor moves a distance of 150 px.
Second Method:
To act on selectable elements, the selectable (“action”, params) method is used. It can be used to prevent selectable functionality. The first argument of this method is “action” which is a string. To stop the selection, the value of action is passed as “disable”.
Syntax:
$(selector, context).selectable ("action", params)
The popular actions that can be used with this method are listed below:
| Action | Uses |
| destroy | To destroy the functionality of an element completely, so that the elements return to their pre-init state. |
| disable | To disable the selectable functionality of an element. No arguments is accepted by this method. |
| enable | To enable the selectable functionality of an element. No arguments is accepted by this method. |
| option( optionName, value ) | To retrieve the value currently associated with the specified optionName. |
| option() | To retrieve an object containing key/value pairs representing the current selectable options hash. |
| option( optionName, value ) | To set the value of the selectable option associated with the specified optionName. The name of the option to be set is specified by the argument optionName and the value to be set for the option is specified by the argument value. |
| option( options ) | To set one or more options for the selectable. A map of option-value pairs to be set is specified by the argument options. |
| refresh | To refresh the size and position of the selectable elements, especially when the autoRefresh option is disabled (set to false). No arguments is accepted by this method. |
| widget | To retrieve a jQuery object containing the selectable element. No arguments is accepted by this method. |
Example 3:
jQuery UI Selectable
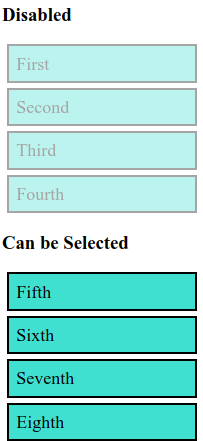
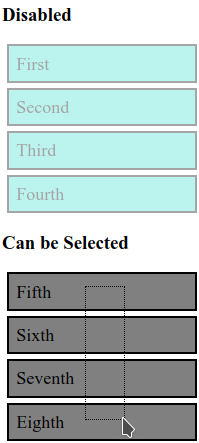
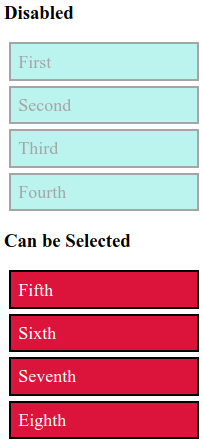
Disabled
Can be Selected
Output 1:

Output 2:

Output 3:

Explanation:
In the above example, we are displaying the use of the disable() and option( optionName, value ) methods. Here, the first list is disabled, and thus selection of items is not allowed in the first list, however, the selection is allowed in the second list of items.
Example 4:
jQuery UI selectable-7
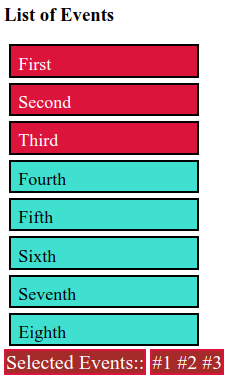
List of Events
Selected Events::
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the way to use the event method with selectable functionality, by displaying the use and behavior of the event “selected” with selectable functionality. Here, the id (index + 1) of all the selected events are listed in the result area of the page which is otherwise vacant.