To resize a DOM element, the jQuery UI resizable() method is used which displays an icon in the bottom right of the item to resize. Because of its advantage of simplifying the method of resizing of elements along with the benefit of reduction in time and lines of code, it is highly recommended.
Syntax:
The resizable() method can be used in two forms:
- $(selector, context).resizable (options) Method
- $(selector, context).resizable (“action”, params) Method
First Method:
To specify that an HTML element can be resized, the resizable (options) method is used. The behavior of the elements involved when resizing is specified by the options parameter which is an object.
Syntax:
$(selector, context).resizable (options);
To use multiple options at a time of using the JavaScript object, the options need to be separated by a comma.
Syntax:
$(selector, context).resizable ({option1: value1, option2: value2..... });
The popular options that can be used with this method are listed below:
| Option | Uses |
| alsoResize | To be used as a type selector, jQuery, or any DOM element to represent elements that also resize when resizing the original object. The default value is FALSE. |
| animate | To enable a visual effect during resizing when the mouse button is released, when set to TRUE. The default value is FALSE which causes no effect. |
| animateDuration | To specify the duration of the resizing effect in milliseconds when animate option is true. The default value is “slow”. |
| animateEasing | To specify which easing should be applied when using the animate option. The default value is “swing”. |
| aspectRatio | To specify the aspect (height and width) ratio for the item. The default value is false. |
| autoHide | To hide the magnification icon or handles, except when the mouse is over the item. The default value is false. |
| cancel | To restrict the resizing on specified elements. The default value is input, textarea, button, select, option. |
| containment | To restrict the resizing of elements within a specified element or region. The default value is false. |
| delay | To set tolerance or delay in milliseconds. Resizing or displacement will begin, after that time. The default value is 0. |
| disabled | To disable the resizing mechanism, when set to TRUE. Till the mechanism is enabled using the resizable (“enable”), the mouse no longer resizes elements. The default value is false. |
| distance | To indicate that the resizing will start only when the mouse moves a distance(pixels). When clicking on an element, this can help prevent unintended resizing. The default value is 1 pixel. |
| ghost | To show a semi-transparent helper element for resizing, when set to TRUE. When the mouse is released, the ghost item will be deleted. The default value is false. |
| grid | To indicate the number of pixels that the element expands horizontally and vertically during movement of the mouse. The default value is false. It is of type array [x, y]. |
| handles | To specify the sides or angles of the element to be resized. The default values are e, s, se. It is a character string. |
| helper | To add a CSS class to style the element to be resized. A new <div> element is created, which is the one that is scaled (UI-resizable-helper class) when the element is resized. The original element is sized and the <div> element disappears, once the resize is complete. The default value is false. |
| maxHeight | To set the maximum height the resizable should be allowed to resize to. The default value is NULL. |
| maxWidth | To set the maximum width the resizable should be allowed to resize to. The default value is NULL. |
| minHeight | To set the minimum height the resizable should be allowed to resize to. The default value is 10. |
| minWidth | To set the minimum width the resizable should be allowed to resize to. The default value is 10. |
Example 1:
jQuery UI Resizable functionality
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the resizable functionality. Here, we are passing no parameter to the resizable() method.
Example 2:
jQuery UI Resizable functionality
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the usage of two options animate and ghost in the resize function of the jQuery UI.
Example 3:
jQuery UI Resizable functionality
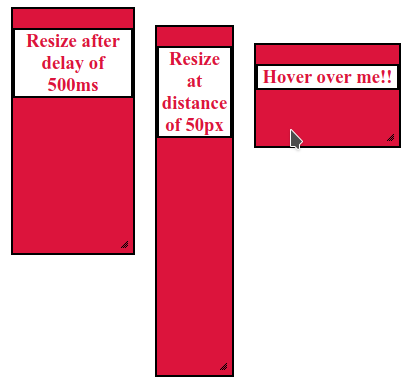
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the usage of the options delay, distance and autoHide in the resize function of the jQuery UI.
Example 4:
jQuery UI Resizable functionality
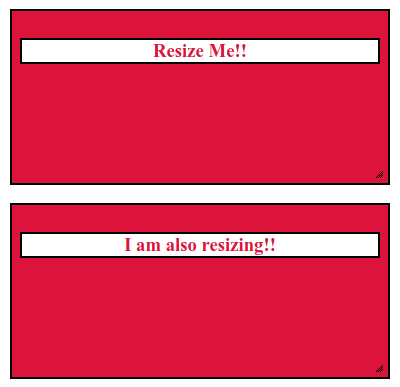
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the use of the option alsoResize in the resize function of the jQuery UI.
Second Method:
To act on the resizable elements, such as allowing or preventing resizing functionality, the resizable (“action”, params) method is used. The first argument is an action that represents a string. To prevent the resize, the “disable” is passed as a value to the action parameter.
Syntax:
$(selector, context).resizable ("action", params);
The popular actions that can be used with this method are listed below:
| Action | Uses |
| destroy | To destroy the resizable functionality of an element completely. The element will thus be returned back to its pre-init state. |
| disable | To disable the resizing functionality of an element. No argument is accepted by this method. |
| enable | To enable the resizing functionality of an element. No argument is accepted by this method. |
| option( optionName ) | To retrieve the value of the specified optionName and thus corresponds to one of those used with resizable (options). |
| option() | To get an object containing key/value pairs representing the current resizable options hash. No argument is accepted by this action. |
| option(optionName, value ) | To set the value of the resizable option with the specified optionName and thus corresponds to one of those used with resizable (options). |
| option( Options ) | To set one or more options for the resizable. |
| widget() | To return a jQuery object containing the resizable element. No argument is accepted by this method. |
Example 5:
jQuery UI Resizable functionality
Output:

Explanation:
In the above example, we are displaying the use of the destroy() and disable() methods.